Canvasオブジェクトの作成
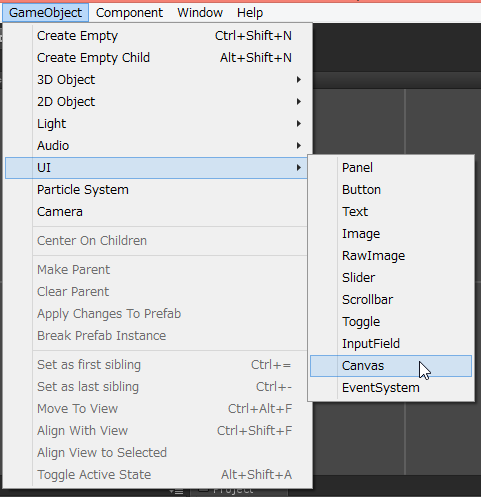
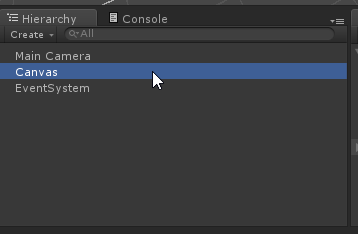
UIを使用するには、まず初めにHierarchyビューにUIの基礎となる Canvas オブジェクトを作成します。 メニューのGameObject→UI→Canvasを選択してHierarchyビューにCanvasオブジェクトを作成してください。


メニューから作成したCanvasオブジェクトには以下のコンポーネントが取り付けられています。
- Canvasコンポーネント(描画の基礎)
- Canvas Scalerコンポーネント(UIを画面にあわせスケールする)
- Graphic Raycasterコンポーネント(UIへの操作を扱う)
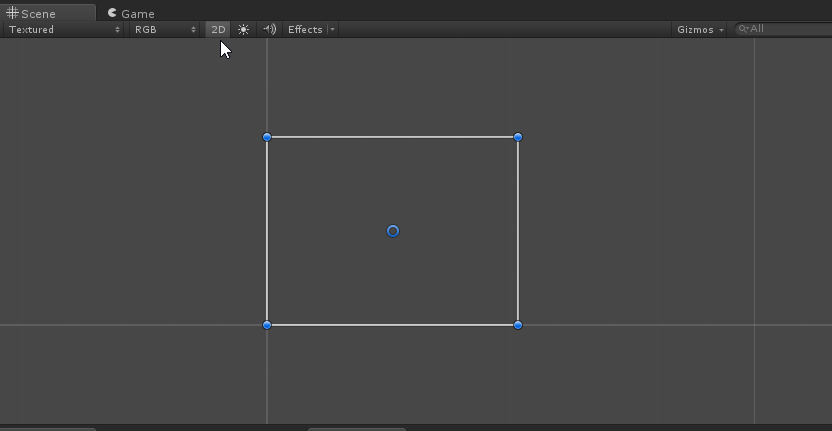
UIの表示領域はGameビューの画面サイズによって決定されます。Gameビューの画面サイズを変更してみましょう。ここでは4:3に合わせました。SceneビューにはUIの表示領域が4:3で白い枠で示されます。 なお、後の「UIと画面サイズ」セクションで説明しますが、このままだとGameビューの画面サイズを変更すると表示領域も変更されてしまい使いづらいです。説明のためにこのままにしておきますが、実際に作業を始めるまえに後に説明するCanvas ScalerコンポーネントのUi Scale ModeをScale With Screen Sizeなどに設定しておくとよいでしょう。


UIエレメントの作成
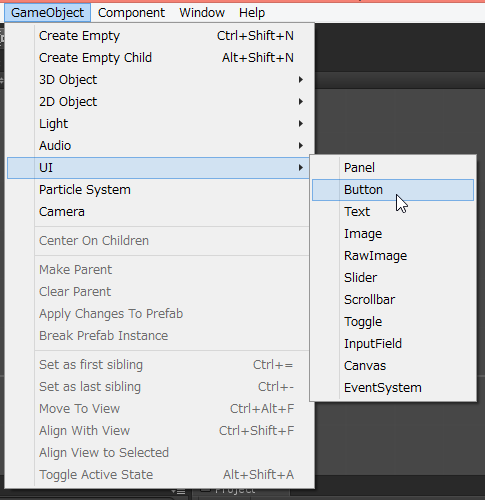
テキストやボタンなどのコンポーネントを UIエレメント と呼びます。 ボタンを作ってみましょう。メニューからGameObject→UI→Buttonを選んでください。ButtonエレメントがCanvasオブジェクトの子オブジェクトとして作成されます。



なお、CanvasオブジェクトはUIに必須なオブジェクトであるため、ボタンなどのUIエレメント作成時にCanvasオブジェクトが存在しなければCanvasオブジェクトは自動的に作成されます。
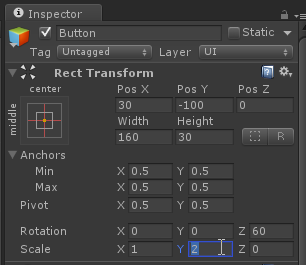
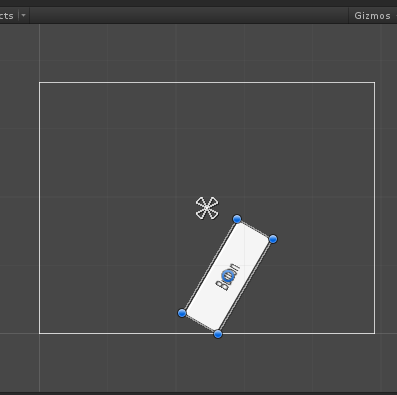
UIのオブジェクトにはUIの表示位置や大きさ、回転などを操作するための Rect Transform コンポーネントが取り付けられています。これは通常の3DオブジェクトにおけるTransformコンポーネントに相当するものです。試しにButtonオブジェクトのRect Transformコンポーネントの Pos X,Pos Y,Pos Z プロパティを変更してボタンを移動させて見ましょう。(0,0,0)にすると画面の中央にきます。Rotationプロパティを変更すると回転させることができます。 Rotation のZに値を入れて回転させてみましょう。WidthやHeightプロパティでボタンの大きさ(サイズ)、Scaleプロパティでボタンの倍率を調整することができます。Rect Transformの詳細については「UIの位置、回転、サイズ、スケール」チャプターをご覧ください。


Render Modeの設定
CanvasコンポーネントのRender Modeプロパティは描画を行う際の座標系や3Dオブジェクトとの描画順序を指定します。

Render Modeには以下のモードがあります。
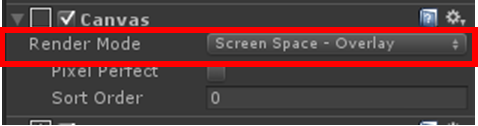
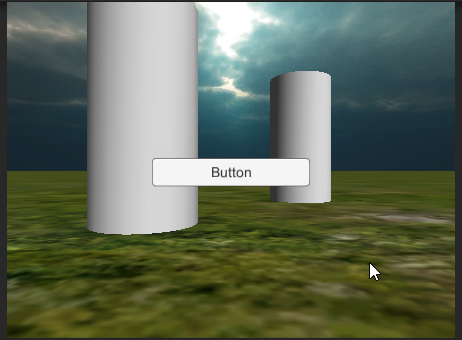
Screen Space - Overlayモード
このモードはUIの表示位置やサイズを2Dのスクリーン座標系で指定するモードです。必ず最前面にUIが表示されUIが3Dオブジェクトに隠れることはありません。UIは通常最前面に描画することが多いため最も使用されるモードだと思います。

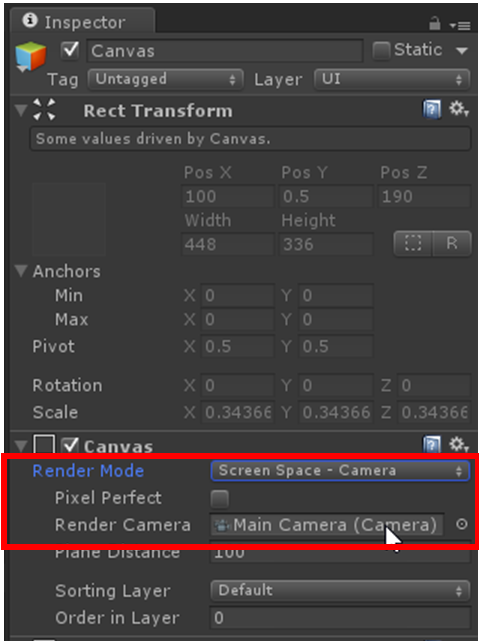
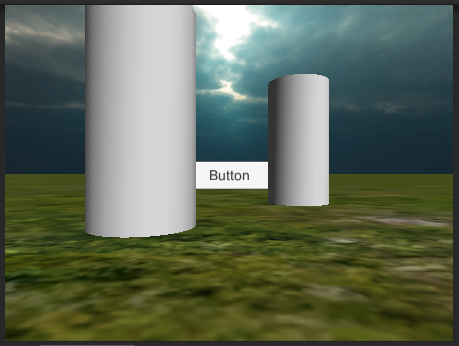
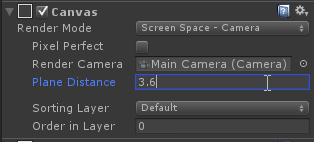
Screen Space - Cameraモード
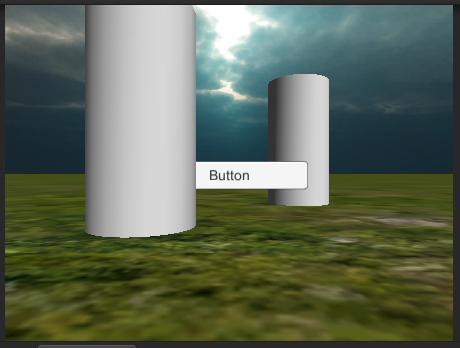
Screen Space - CameraはScreen Space - Overlayとほぼ同じですが、UIに奥行きを追加することができます。例えば3Dオブジェクトの後ろにUIを表示したいときに使用します。どのカメラに対してUIを描画したいのかをRender Cameraプロパティに設定します。もしRender Cameraプロパティに何も指定しなかった場合はScreen Space - Overlayと同様に最前面に描画されます。


UIの描画面の奥行きはPlane Distanceプロパティで指定します。


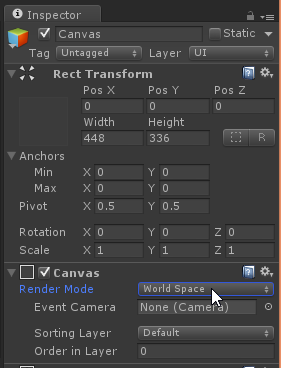
World Spaceモード
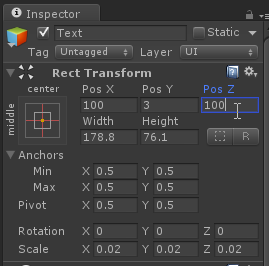
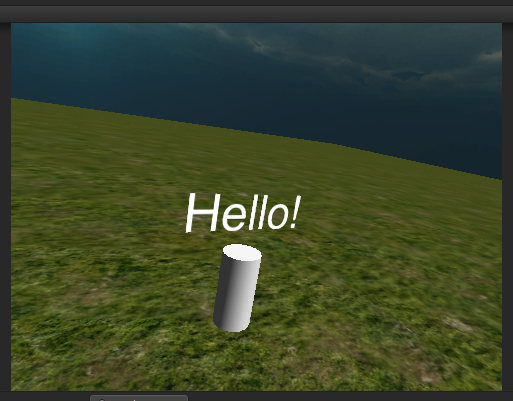
World Spaceモードは3Dオブジェクトと同じ座標系を使用します。3D空間にUIを配置するときに使用します。たとえば3D空間(200,3,100)にテキストのUIエレメントを表示するにはCanvasオブジェクトのRect TransformコンポーネントのPosX,PosY,PosZを原点(0,0,0)にして、テキストUIエレメントのRect TransformコンポーネントのPos X、Pos Y、Pos Zを(200,3,100)に設定します(※ただしデフォルトではWorld空間におけるUIは巨大なので「スケール」で調整してください)。



Canvasオブジェクトの位置はその子供のUIエレメントの基点となります。Canvasオブジェクトを移動させればその子供全体が移動します。これは通常の3Dオブジェクトの階層構造と同じです。 World Spaceモードのみで設定できるCanvasコンポーネントのEvent CameraプロパティはマウスクリックなどのUIへのイベントを通知するカメラを指定します。
Pixel Perfect
CanvasコンポーネントのPixel PerfectプロパティはUIをはっきりと表示したいときにチェックをつけます。通常UIの境界は滑らかにぼかされて表示されますが、Pixel Perfectにチェックを入れるとUIは境界をぼかさずにピクセルを描画するかしないかだけで表示されるようになります。よりシャープな印象になります。
描画順序
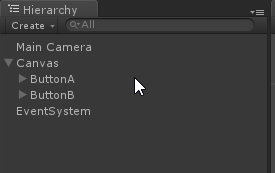
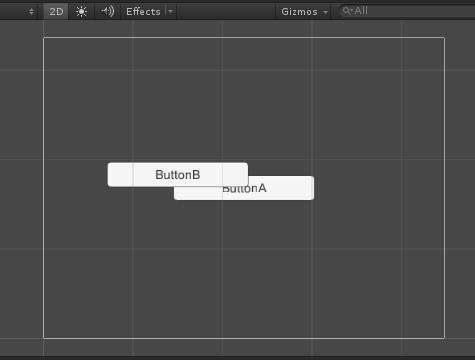
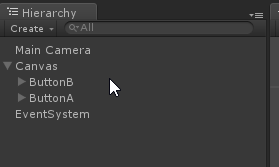
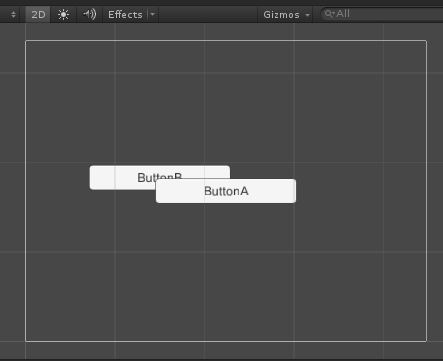
Canvas内でのUIエレメントの描画順序 同じCanvas内のUIエレメントの描画順序はCanvasオブジェクトの階層構造の順番に準じています。例えば二つのButtonオブジェクトがCanvasオブジェクトの子オブジェクトとしてButtonA、ButtonBの順序で登録されていればButtonAが奥、ButtonBが手前に表示されます。順序を入れ替えてButtonB、ButtonAにすればButtonBが奥、ButtonAが手前に表示されます。




Canvas間の描画順序
Canvasオブジェクトが複数ある場合Render ModeがScreen Space - OverlayのCanvasオブジェクトはRender ModeがScreen Space - Camera およびWorld SpaceのCanvasより手前に描画されます(つまり最手前)。 その他の描画順序はCanvasコンポーネントのRender Modeプロパティ、Sort Orderプロパティ、Sorting Layerプロパティ、Order in Layerプロパティによって以下のルールで決められます。
| Render Mode | 描画順序 |
|---|---|
| Screen Space - Overlay | Sort Orderが大きいほうが手前 |
| Screen Space - Camera および World Space | Sorting Layerが大きいほうが手前
Sorting Layerが同じ場合はOrder in Layer が大きいほうが手前 |